Combine та SwiftUI
Swift був представлений на конференції розробників WWDC 2014. Apple рекомендує використовувати архітектуру MVC. Як показала практика, що для складних додатків звичайної MVC архітектури недостатньо. На WWDC 2019 розробникам показують SwiftUI і Combine, які повинні зробити життя iOS розробника краще. Тепер Apple рекомендує використовувати архітектуру MVVM. І зараз саме час почати розбиратися з цими технологіями.
Combine
Видавці відправляють дані одному або декільком учасникам, дані проходять через оператори.
Publishers
Publishers відправляють значення одному або декільком передплатникам. & Nbsp; Вони відповідають & nbsp; Publisher протоколу і оголошують тип виведення та будь-яку помилку, яку вони виробляють.
Subscribers
Передплатники підписуватися на один конкретний екземпляр видавця і отримують дані до тих пір, поки передплачених послуг не підтримує буде скасована. Вони відповідають Subscriber протоколу.
Operators
Оператори потрібні для зміни даних. Наприклад, відфільтрувати nil, відформатувати дані і т.д.
Давайте почнемо
Я покажу приклад з використанням реактивного коду. Почнемо з моделі, яку будемо заповнювати з API.
Мережеві запити
Я буду використовувати URLSession для запитів
Зверніть увагу на повертається тип: AnyPublisher & lt; [TenantModel], Error & gt; - це наш publisher. Підписуємося на нього і отримувати дані вже в ViewModel
.sink - це сабскрайбер, який отримує дані. self.tenants = tenants - Надаємо значення в змінну позначену як @Publisher. Ці зміни змусять відновити View
Додаємо врапер @StateObject щоб відловлювати всі зміни ViewModel. Ось тут ForEach (Array (viewModel.tenants ...)) ми пробігаємо по списку, цей список буде сам перебудовуватися, при отриманні даних через мережу.
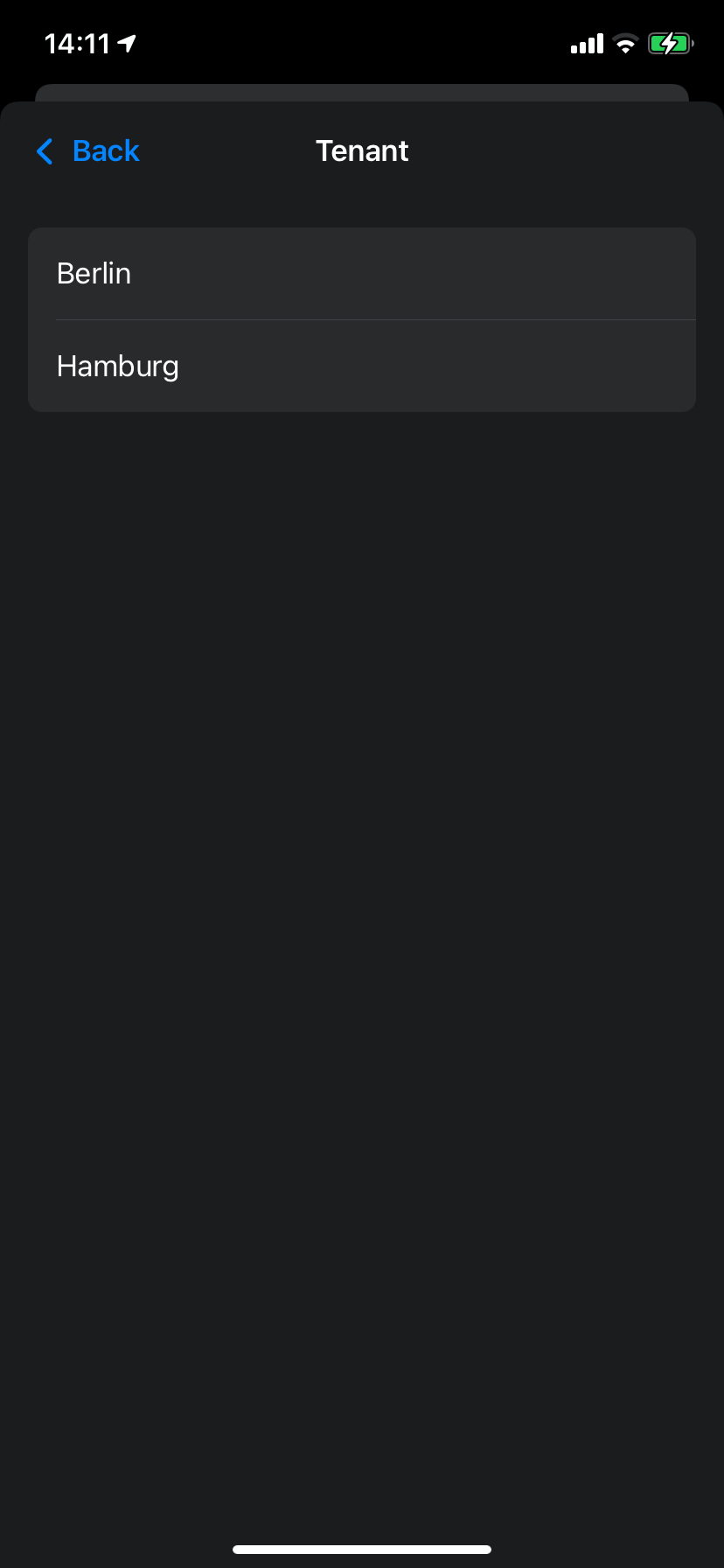
Ось що має получитися: