Combine und SwiftUI
Swift wurde auf der WWDC 2014 Developers Conference vorgestellt. Apple empfiehlt die Verwendung der MVC-Architektur. Wie die Praxis gezeigt hat, reicht die übliche MVC-Architektur für komplexe Anwendungen nicht aus. Auf der WWDC 2019 werden Entwicklern SwiftUI und Combine gezeigt, was das Leben eines iOS-Entwicklers verbessern soll. Apple empfiehlt jetzt die Verwendung der MVVM-Architektur. Und jetzt ist es an der Zeit, diese Technologien zu verstehen.
Combine
Die Hauptidee ist, dass Publisher Daten an einen oder mehrere Abonnenten senden. Die Daten werden über Operatoren an Abonnenten gesendet. Schauen wir uns die in dieser Technologie verwendeten Begriffe genauer an.
Publishers
Publisher senden Werte an einen oder mehrere Abonnenten. Sie entsprechen dem Publisher-Protokoll und deklarieren den Ausgabetyp und alle von ihnen verursachten Fehler.
Subscribers
Abonnenten abonnieren eine bestimmte Instanz des Herausgebers und erhalten Daten, bis das Abonnement gekündigt wird. Sie entsprechen dem Abonnentenprotokoll.
Operators
Operatoren werden benötigt, um Daten zu ändern. Filtern Sie beispielsweise Null heraus, formatieren Sie Daten usw.
Lasst uns beginnen
Ich zeige Ihnen ein Beispiel mit reaktivem Code. Beginnen wir mit einem Modell, das wir über die API ausfüllen.
Network requests
Ich werde URLSession für Anfragen verwenden
Beachten Sie den Rückgabetyp: AnyPublisher & amp; lt; [TenantModel], Fehler & amp; gt; ist unser Verlag. Wir abonnieren es und erhalten Daten, die bereits im ViewModel enthalten sind
.sink ist ein Teilnehmer, der Daten empfängt. self.tenants = Tenants - Weisen Sie einer mit @Publisher gekennzeichneten Variablen Werte zu. Diese Änderungen erzwingen die Aktualisierung der Ansicht
Fügen Sie den @ StateObject-Wrapper hinzu, um alle Änderungen am ViewModel zu erfassen. Hier für jedes (Array (viewModel.tenants ...)) gehen wir die Liste durch, diese Liste wird sich beim Empfang von Daten über das Netzwerk neu erstellen.
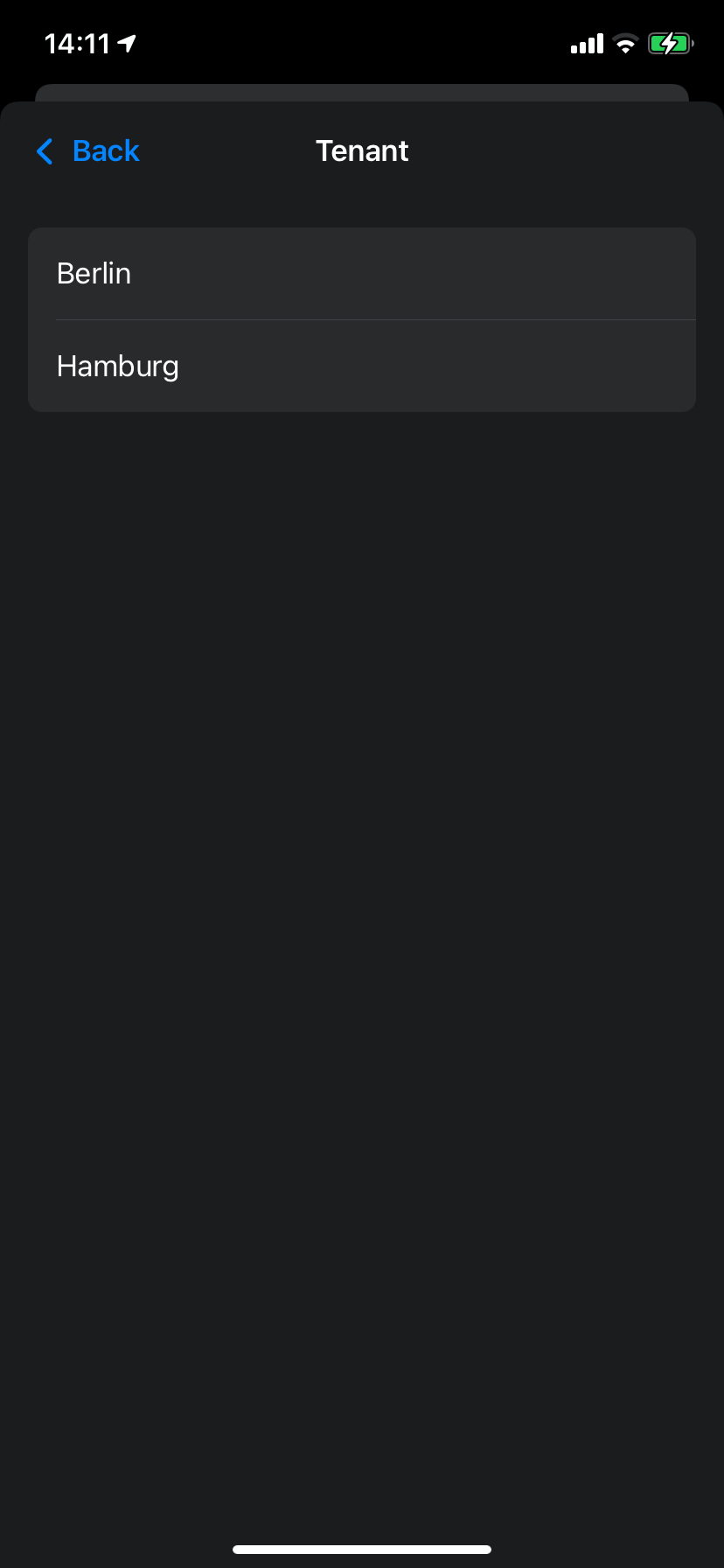
Folgendes müssen wir erhalten: